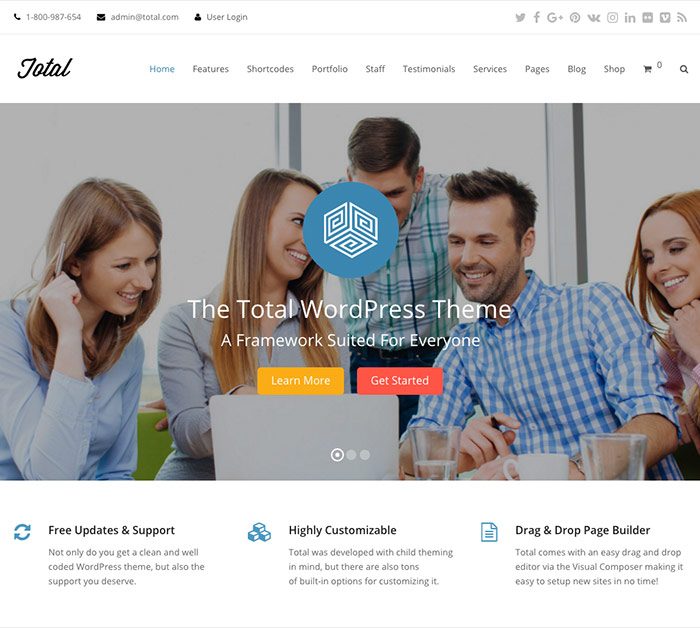
Today I want to talk about the Total Wordpress theme by WPExplorer. We'll look at…

There are many factors that go into getting the best color out of your brand. After a while, the colors you use become the brand as well. Let’s look at Pepsi or Home Depot. Those brands are recognized by the colors – because they are consistent.
Color also has psychological effects. Most casinos and restaurants are red or have lots of red accents (red makes you want things). Purple is a sign of sensuality, bisexuality, spirituality, creativity, wealth, royalty… All colors have some affect on us.
Now, the first thing to tackle is the calibration of your monitor and making sure your Photoshop color settings are set to match. Adobe recommends using Adobe 1998. Your monitor should have some basic color calibration settings that can be adjusted. If you’re on a Mac, (aside from being lucky) you can go into your system preferences and do a custom calibration if the Adobe 1998 isn’t doin’ it for ya. The closer you can get your monitor to “reality”, the less work you will have to do.
The second thing you have to do is learn to go by the numbers. If you are preparing an image that will be printed, you must be able to trust the numbers in your info palette as you mouse over the image. These RGB/CMYK values are infinitely more reliable than looking at your monitor.
The 3rd thing – None of your web pieces will ever look the same on any two monitors. Everyone has their color settings set differently. Some sites will appear very dark on one monitor and be very light, if not washed out, on another. You must go for pleasing color, again going by the RGB mix from Pantone numbers so they can match your printed pieces as closely as possible.
Now… your monitor is calibrated and ready to go. Time to do some color correction for an image going in a print magazine.
Incidentally, I will cover color correction on this type of web-press printing as opposed to printing posters, calendars or business cards. Those type of marketing materials are printed on a specific press and color can be monitored. A single print ad may appear in several different publications, all being printed on different presses.
Get your RGB image in RAW, high resolution format. Must be 300 dpi at the actual size you want to place it at in the ad (or bigger). Open it in Photoshop and open your info palette. As you mouse over the image, look at your info palette and see the CMYK builds change. Those numbers are the amount of each CMYK color needed to make the color of the pixel you are mousing over.
Color correction should always start in RGB. This allows you to preserve color saturation for the web. You can always convert it to CMYK when it’s time to print your proof to check your work.
Go to Levels (Apple+L or Command+L). Here is where you want to adjust those colors. Do not use Brightness/Contrast. That degrades your image and you lose color data. Some people prefer to use Curves to color correct. Either way is fine.
If your image has skin tones and they look very red or yellow, then you need to take those colors out a little. When you think you have it how you want it, mouse over those areas that were off and see if the levels of magenta or yellow are still high according to the numbers. While you see that it looks good on your screen, it may still be very red or yellow. Save the image. Duplicate it and convert that to CMYK. Print it out on a good printer or have high-end SWOP proofs made. Then you can see how it will look when printed (pleasing color – it will vary from publication to publication). If tweaks are necessary, go back to your RGB file and re-export a CMYK version and re-print.
The numbers never lie like your monitor does. Watch them and know what you’re going to get instead of getting a big fat shitty surprise. :)