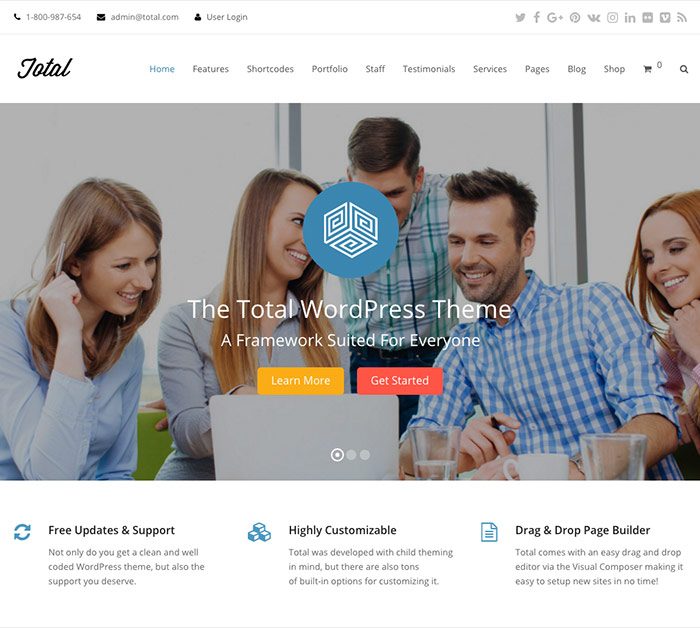
Today I want to talk about the Total Wordpress theme by WPExplorer. We'll look at…

You can’t use your low resolution logo from the web to have printing done. Forget about it. Only Chuck Norris can do this successfully.
You need to have the right resolution for print and web for best results.
Bitmapped images are made up of pixels, the smallest unit a computer can display data. When digitizing an image, you will need to select the desired amount of pixels per inch (PPI) or dots per inch (DPI), depending on what you want to do with the image.
Incidentally, PPI (web) and DPI (print) are interchangeable terms, meaning essentially the same thing.
Web = 72 DPI
Print = 300 DPI*
*You can go down to 250 DPI in some cases until the naked eye will see degradation in the image.
Large format printing is usually done between 100-150 DPI (posters, banners, tradeshow booths, billboards). Most large format printing is not meant for someone to be standing up close to it. Up close, the images will not look as sharp and you will see the dot from the print. But from a distance, the image will look fine. This is where vector art can come in real handy. Vector can go large format and always be crisp and produce fairly light files in comparision to bitmapped files. Unfortunately, most brands must have bitmapped images that must be integrated into print layouts.
I like to get my images as big as possible. Just when you think you won’t need it any bigger than “X”, you will need to stick it on a tradeshow booth and enlarge it 350%. When developing a brand, the logo is always vector to accomodate this and any images used are secured at the largest possible size to spread across other mediums later. This will save a whole lot of time and money by not having to go back and re-do artwork at a larger size or use different images that are big enough that may not have been your first choice.