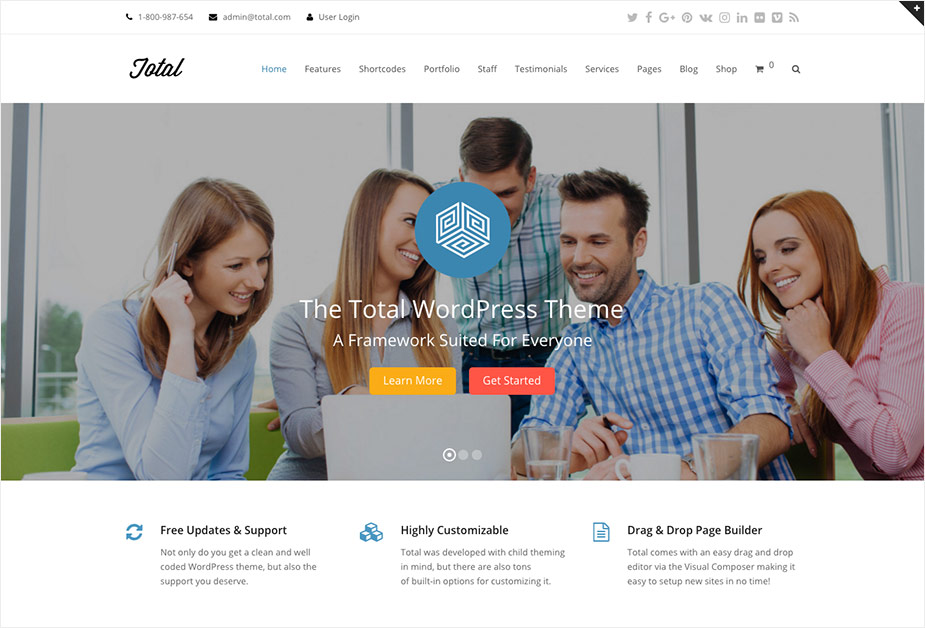
The Total WordPress Theme by WPExplorer
Today I want to talk about the Total Wordpress theme by WPExplorer. We'll look at the theme features and talk with AJ Clarke, the developer of Total. I have been using Total since 2014. Before I found the theme, I was using a different Wordpress theme for every site. Wordpress themes tend to have limited customization abilities. If you use the same theme for all of your sites they end up looking the same, even with custom CSS. This means learning a new theme every time you build a site. This also means finding glitches in the code, things don't work right, etc. I have used a ton of themes since I started using Wordpress over 10 years ago; Avada and many more. Every time I'm left feeling like "I wish it did this." I don't have that problem anymore with Total. It just DOES. It could be the poster child for Nike. Total is completely customizable. You really can create an unlimited amount of designs. It's truly insane. The day I installed this theme and saw what it could really do, I nearly cried. Yeah, I know… You're thinking "Get a life, nerd." and I DID - After I…