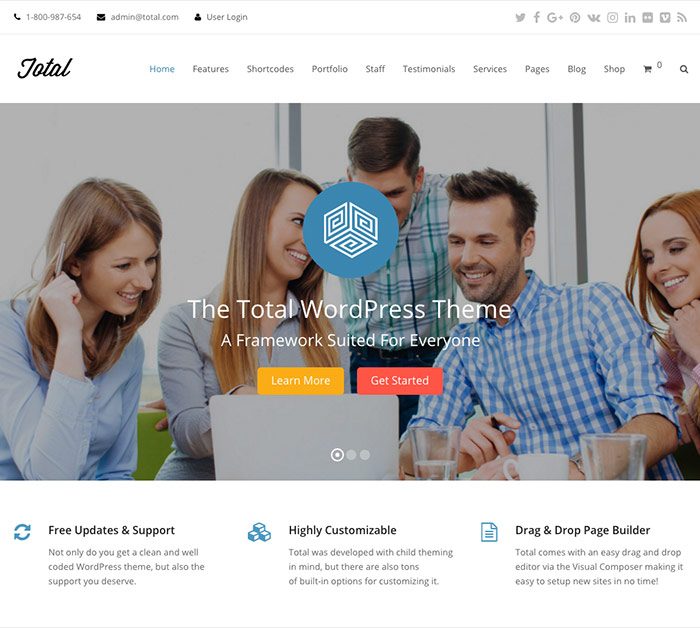
Today I want to talk about the Total Wordpress theme by WPExplorer. We'll look at…

Yeah. Spaces happen. Then you get that ugly “%20”. Naming conventions for your files are very important. It is best to employ a simple, systematic naming convention for all your daily files. Whether you’re keeping track of content, site slices, whatever… There are a few rules of thumb that can avoid issues later on.
1. Spaces. Just forget the spacebar exists on your computer. If you must have space, use an underscore “_”. This will avoid issues such as uploading files to a server or directory paths to images on a website. Also avoid non-standard characters like: ‘ & ;
When a space occurs, you get the “%20” and the path can’t be followed, leaving you with broken links or bad FTP uploads that disappear.
2. File names and their length. I have seen some image files on websites that have over 100 characters in the file names. WTF!? Seriously folks… Try to keep the file names as short and to-the-point as possible. When slicing up a site, I execute a very page-specific naming convention that potentially allows all the images to reside in the root images directory if they had to. Every sliced file name becomes a mini-directory about that slice.
For example, a slice for the homepage might be called this: h_hdr_logo.jpg. The “h_” means it’s on the homepage. The “hdr_” means it’s in the header of the page. The “logo” indicates where/what the slice is specifically within the header of the homepage. Another example – A File on the “Videos” page might look like this: “v_join_bt_ro.jpg”. The “v_” for Video page, “join_” for what the graphic says, “bt_” indicates it has a functionality (button) and the “ro_” indicates that it is a rollover image.
3. File extensions. File extensions are very important. They should always be included in the name of your file. It can mean your ass if the recipient can’t open it and you just missed the deadline for a print magazine or a web bannner ad.
If you ever receive a file that doesn’t have an extension, usually if you add the correct one, you can open it. By using a little common sense, one can usually figure out what format the file is. Here is a list of common file types that you may encounter throughout your virtual day:
.jpg (image file)
.gif (image file – possibly animated)
.doc (Microsoft Word)
.xls (Microsoft Excel)
.ppt (Microsoft PowerPoint)
.eps (Encapsulated Post Script – This could be native from Photoshop or Illustrator, among others)
.psd (Photoshop Document – Uncompressed and sometimes layered files of artwork)
.ai (Adobe Illustrator – vector artwork)
.swf (Flash)