Everyone wants to use Wordpress. Wordpress! Wordpress! Yay! Yay! Yay! It's free, it's easy, it's..…

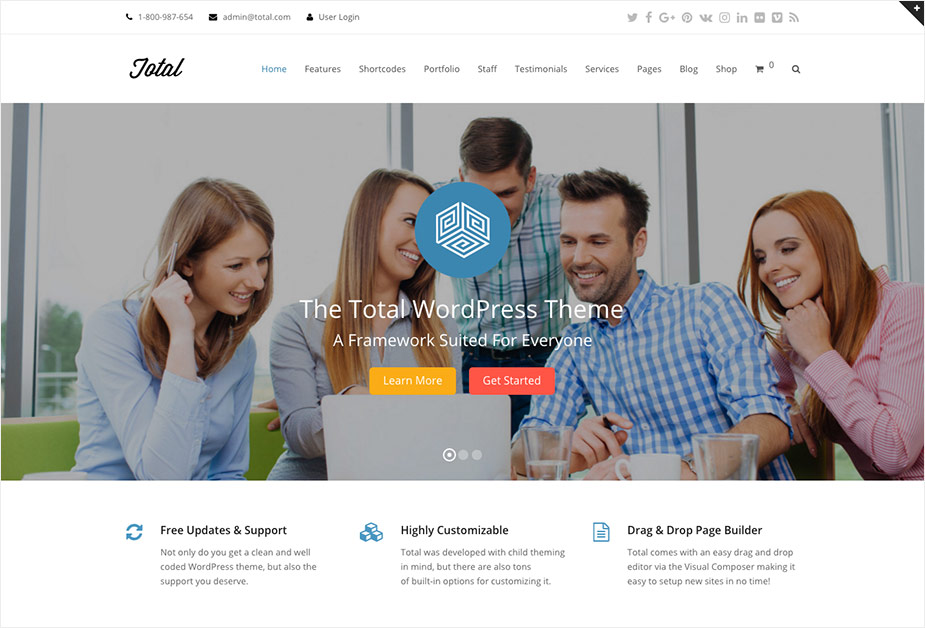
Today I want to talk about the Total WordPress theme by WPExplorer.
We’ll look at the theme features and talk with AJ Clarke, the developer of Total.
I have been using Total since 2014. Before I found the theme, I was using a different WordPress theme for every site. WordPress themes tend to have limited customization abilities. If you use the same theme for all of your sites they end up looking the same, even with custom CSS. This means learning a new theme every time you build a site. This also means finding glitches in the code, things don’t work right, etc. I have used a ton of themes since I started using WordPress over 10 years ago; Avada and many more. Every time I’m left feeling like “I wish it did this.” I don’t have that problem anymore with Total. It just DOES. It could be the poster child for Nike.
Total is completely customizable. You really can create an unlimited amount of designs. It’s truly insane. The day I installed this theme and saw what it could really do, I nearly cried. Yeah, I know… You’re thinking “Get a life, nerd.” and I DID – After I started using Total, my life literally changed. No more tears of frustration, but tears of joy.
Now, all that said I’m not the type of person that gets stuck in a comfort zone. I assess every website and do what the site needs, not what I want. Sometimes we use a different CMS if that is required. For the most part, most of the sites I do fit perfectly into WordPress. I have yet to build a site that couldn’t go into Total if we’re using WordPress. Let’s talk about why…
Child Theme
Of course Total comes with a child theme. This is SO important. Everyone is customizing their sites now and it’s a problem once you go hacking up the theme code. Using a child theme allows you do heavy customization without affecting the main theme files. Your customizations override the theme settings. By using the child theme you can still run updates on the theme and maintain your customizations. Keeping your software up to date helps keep hackers away. Child themes are a win-win. And the Total WordPress theme comes with tons of useful hooks and filters making it easier to make customizations without having to override actual template files.
Plugins
Total is built to be compatible with the most popular plugins out there: WooCommerce, Contact Form 7, bbPress, Envato Toolkit, Post Type Reorder, Yoast SEO, The Event Calendar, WE Total Cache, WPML Translations, Polylang Translation.
I avoid plugins like the plague. They can cause conflicts and that equals wasted time and money, plus it’s stressful. On every install, I always use Yoast SEO, Contact Form 7, and Duplicate Post. Because Total is so robust, I don’t usually need any more plugins than that. By having a theme that does so much, I don’t need to add plugins to fill the gaps. On the occasions that a client needs something beyond the usual suspects, I have never had a major issue with any plugin I have used with Total (aside from CSS conflicts). Here are some of the plugins I have used that worked great with Total: Theme My Login, Subscribe2, Wistia, Gravity Forms, Gig Press, WP Find Your Nearest, Pardot, Geo Directories.
AND Total includes premium plugins Visual Composer, LayerSlider, Revolution Slider, and Templatera:
Visual Composer is a drag and drop plugin that allows you to use a WYSIWYG editor vs. coding. I prefer the code view, although I have gotten used to Visual Composer and we’ve become friends. I still like to use the code view when possible on things like blog posts. I like to see what WordPress is doing with the code. Me likey clean code.
Templatera is great. Save page layouts as a template to use on other pages and posts. Using the Duplicate Post plugin kind of achieves the same effect, but Templatura goes deeper than just duplicating a whole layout. Let’s say the client wanted to add a carousel of logos or images to several pages of their site. I can create that carousel on a page and then save that page template. Then I can go into the actual saved template and delete everything on the page except for that carousel. Then I can go into the pages I need to insert it on and voila! It will place just that carousel template on the page, which I can drag and drop into place.
I also use Templatera for tricky things like creating a Total button for a widget. You never want to toggle between Visual Composer and the code view. This can mess up the code. However, it is possible to do it for small things like buttons, dividers, etc. Sometimes I want to put a styled button in a widget. I’ll create a template and build just that button in Visual Composer. Then I’ll toggle to the code view and grab the code. I paste that code into a text widget and BOOM. Button is served.
LayerSlider and Revolution Slider allow you to create animated sliders using type, images, and video. Very handy plugins.
Responsive
The responsiveness of Total is great. It simply works. Unless you’ve done some crazy stuff yourself and messed up the responsiveness of columns, you should have no issues here at all. It always looks fantastic on all my devices.
Custom CSS
Not only does Total have a site-wide custom CSS section, but you can also input custom CSS on ANY page or post. Yep, that’s what I said. If you only want to change a style on a single page, but not site-wide, you can do it here. You can also create custom classes. It’s truly awesome.
Flexibility in Design
As I mentioned previously, Total has unlimited design possibilities. Like, for really reals. I can probably count on one hand the items that tend to be inflexible, but with a little extra budget and custom CSS, those things are usually doable as well. ;)
Modules
So. Many. Options. The first time I used Total and I looked at the modules my head almost exploded. Display options for portfolio, staff, testimonials, custom post types, graphs, charts, accordions, video embeds (that actually work), and a ton of other stuff that will make you swoon.
Stable Code
The theme code is ran through code validation and is tested and retested. No one is perfect and there will always be a bug here and there, but I’m talking about a CSS style not being applied to a page title. If that’s the biggest problem I have with Total, then so be it.
Demos
You can choose from a bunch of different pre-made demos if you need to get your site up and running quickly. Simply use the included demo importer which will make your site look exactly like the live demo with just a few clicks of a button. This is also very helpful if you don’t know basic CSS or HTML. They’re also helpful to see the theme features in play in different ways.
Auto-Updates
Total now uses the Envato Market plugin for updating the theme. Works great. You can also update the required plugins from the admin within seconds. It’s pretty sweet. As always, be sure to pull a full back up of your site files and database before running any updates. Just sayin’. :)
Clean, Validated Code & SEO Optimized
Yepper, the code does well here. It does things like pulling in the image ALT tags and all critical data needed for good SEO rank, is Yoast SEO compatible, and WPExplorer is constantly doing everything to keep the code as light as possible. Of course, there are other factors that determine SEO rank like your domain name, page load times (server speed and content heaviness), and the relevant content you put on the pages. Total creates an environment with semantic valid HTML where you don’t have to worry about the code. It is W3C valid.
Support & Documentation
Total has full documentation. There is also a comments section on Themeforest where you can look up issues (this is where the support for Total used to be done – now there is a ticket system). I find a lot of solutions to problems in the comments section. Then I don’t need to submit a ticket and wait for support, or bug AJ and his team for something I can find myself in a few minutes.
If you do find yourself with an issue that can’t be resolved via the comments or by yourself, rest assured WPExplorer will get you fixed up. They answer within a reasonable amount of time and always get me fixed up. Even when I have my own developer working on a custom project, we still consult with support to ensure we’re working with the theme and not against it.
At the end of the day, I know I’m building stable websites for my clients using Total. I’m giving them a fantastic product that they can use themselves and maintain over the long haul. Total will evolve with their needs.
Interview
Below is an interview I conducted with developer AJ Clarke on Total and all things WordPress.
Lindsay: AJ, what inspired you to create Total?
AJ: There was a point where I was creating new themes every week and supporting over 40 premium WordPress themes so that I could target every possible niche. Since we are just a small company of two, recently graduated from College and with very little capital it was extremely difficult to support and maintain that many products. I needed to create a theme that our customers could use for virtually any website so that I could focus most of my efforts on a single product.
Lindsay: Do you use other CMS’s and if so, how do they compare to WordPress?
AJ: I actually haven’t really messed around with other CMS’s. While in college, in 2009, I got a part-time job where I had to manage several WordPress sites as well as design some. I didn’t have any experience with any coding languages (html, css, php, js..etc) but I took on the challenge anyway because it looked fun. Within a few months I had taught myself everything I needed to know to develop WordPress theme’s from scratch. I then created WPExplorer.com and started blogging about WordPress, sharing my own tips and tricks and even making some free themes. I felt that teaching others and creating free themes for the community was one of the best ways for me to learn myself and get better at it. Since then I have been hooked on WordPress and never strayed away. You can do anything with WordPress!
Lindsay: Are there any emerging technologies or big functionalities on the horizon that you plan to integrate into Total?
AJ: I have been reaching out to some of the other page building plugins to see about incorporating full support for any of the top page building plugins so that our customers don’t have to use Visual Composer but they can use any of their choice. This is probably one of the biggest functionalities we are looking into for the theme. Of course you can already use any page builder out there with Total and it should work just fine, but we include 50+ custom modules for the Visual Composer when using Total and we’d like to have those available for other page builders as well. Of course our main goal with Total is to simply keep it up to date with all the latest WordPress functions and providing users with all the tools/settings they require to setup their website in a timely manner and with ease.
Lindsay: What do you see in the future for Total?
AJ: Over the last three years Total has changed a lot and it becomes a better theme with each update. While some big updates are based on updates in core WordPress itself (such as switching from a theme panel to the WP Customizer when the Customizer class was introduced) many are based on customer suggestions. So the direction the theme takes is largely guided by WordPress updates and customer suggestions. So in terms of how the theme may change in the future isn’t something I can really foretell, but I do hope that the theme keeps selling for years to come and that I keep meeting amazing people such as you via my customer interactions.
Right now we are focusing our efforts on bringing more awareness to the theme, investing in marketing and creating new assets and demos. The more people we can get on board with the theme, the more time and effort we can spend on making it even better than it already is, hiring a larger staff and providing top-notch support.